今日のポイント
・枠の中だけしか移動できないようにする
目次
【はじめに】完成した作品を見る
アンダーテールは、アメリカ人の作曲家兼ゲーム開発者であるトビー・フォックス氏によってほぼ一人で開発されました。100万本以上の売り上げを記録した人気の作品です。こんなゲームが作れるようになりたいですね。
【考え方】作品の全体像を理解する
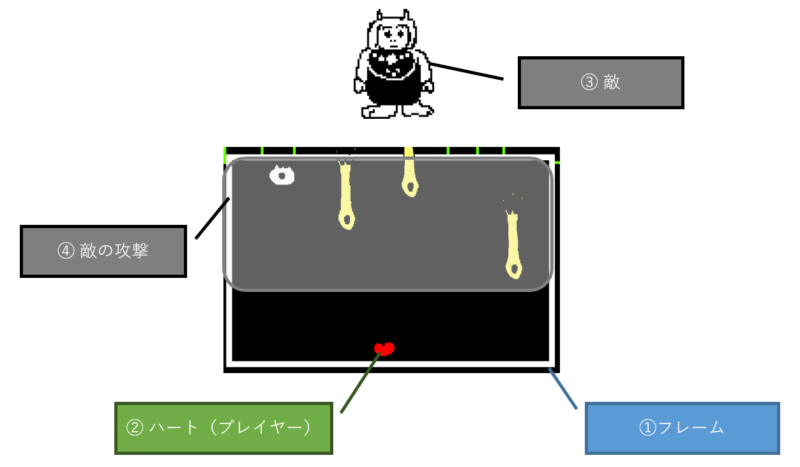
主なスプライト
このゲームで重要なスプライトについて説明します。
① スプライト「フレーム」のコスチューム
スプライト(ハートと敵の攻撃)が、フレームの外に出ないようにするために用意します。
② スプライト「ハート」のコスチューム
ハートは、プレイヤーのことです。上下左右に移動して、敵の攻撃から逃げます。敵の攻撃に当たるとHP が減っていき、ゼロになると「ゲームオーバー」になります。
③ スプライト「敵(トリエル)」のコスチューム
④ スプライト「トリエルの攻撃」
トリエルの攻撃を3種類作成します。
スプライト間のイベント
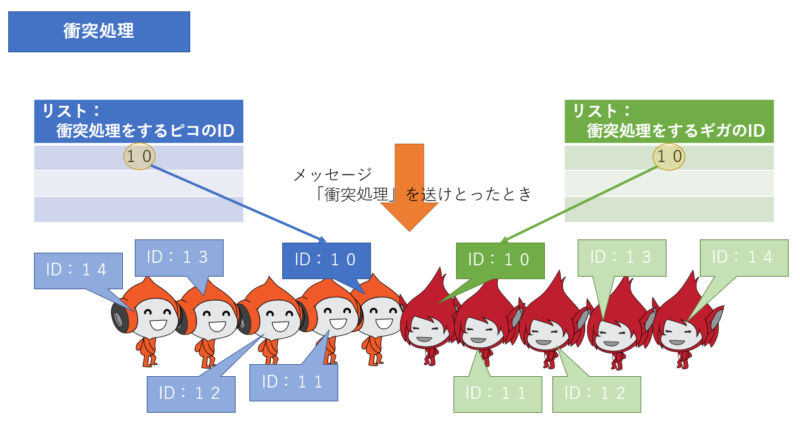
スプライトのイベントの関係を示した図です。「メッセージ」を出す側と、「メッセージ」を受け取る側をよく確認しておきましょう。
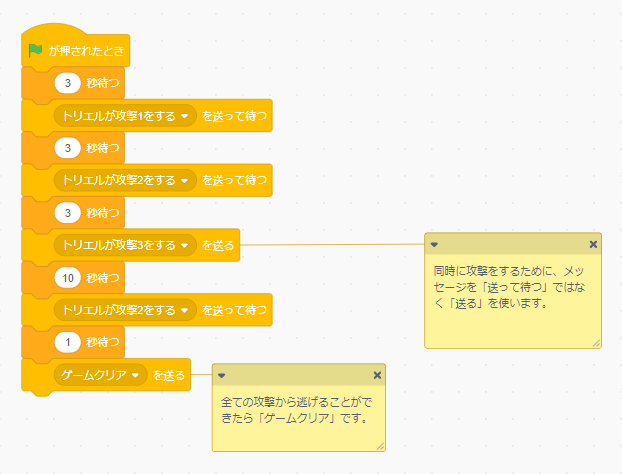
③「敵」が、「攻撃をする」メッセージを出します。攻撃のタイミングは「●秒待つ」や、「●を送って待つ」「●を送る」、の使い方で変わります。色々と試してみましょう。
【プログラミング】してみよう
まずは、元になる作品をリミックスします。コスチュームや音などの素材が入っているよ。
変数を作成する
今回使用する変数は5個です。
| No | 変数名 | 変数の種類 | 使い方 | どんな値が入る? |
|---|---|---|---|---|
| 1 | HP | 変数 全てのスプライト用 | プレイヤーの体力 0になるとゲームオーバー | 0 ~ 100までの数字 |
| 2 | x座標の下限 | 変数 全てのスプライト用 | ハートの移動できる範囲 左側の限界 | -240 ~ 240までの数字 スプライトのステージの範囲 |
| 3 | x座標の上限 | 変数 全てのスプライト用 | ハートの移動できる範囲 右側の限界 | -240 ~ 240までの数字 スプライトのステージの範囲 |
| 4 | y座標の下限 | 変数 全てのスプライト用 | ハートの移動できる範囲 下側の限界 | -180 ~ 180までの数字 スプライトのステージの範囲 |
| 5 | y座標の上限 | 変数 全てのスプライト用 | ハートの移動できる範囲 上側の限界 | -180 ~ 180までの数字 スプライトのステージの範囲 |
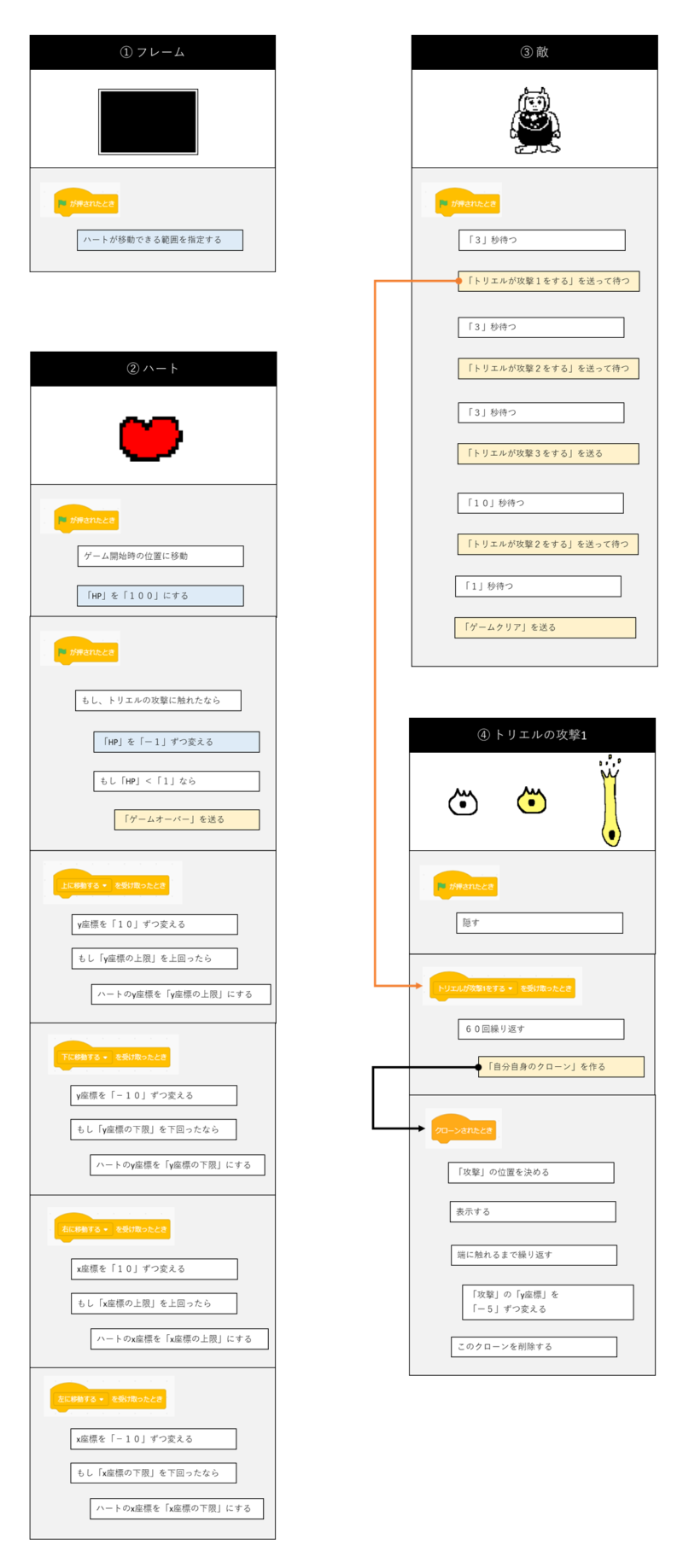
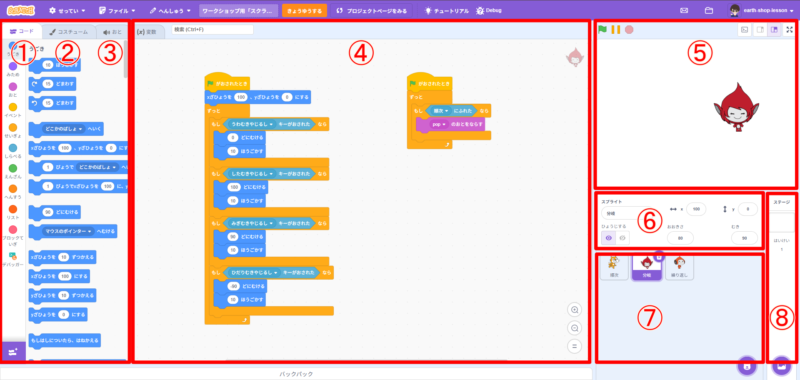
すべてのプログラム
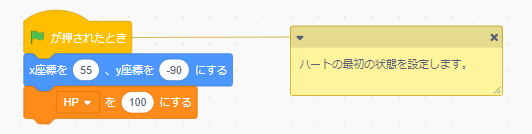
①「フレーム」のプログラム
上限や下限の値は、フレームの大きさによって変わります。みなさんの描いたフレームの大きさに合わせて、上下や下限の値を変えてくださいね。
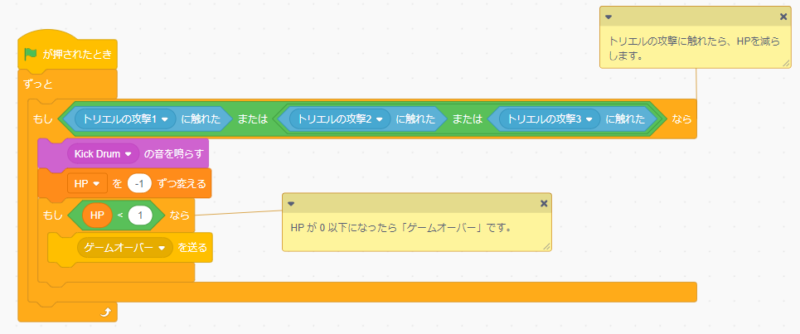
② 「ハート」のプログラム
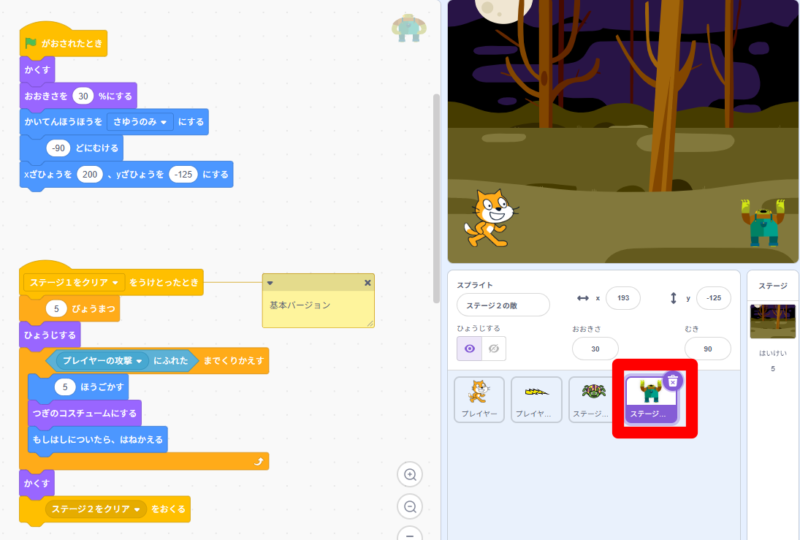
③ 「敵(トリエル)」のプログラム
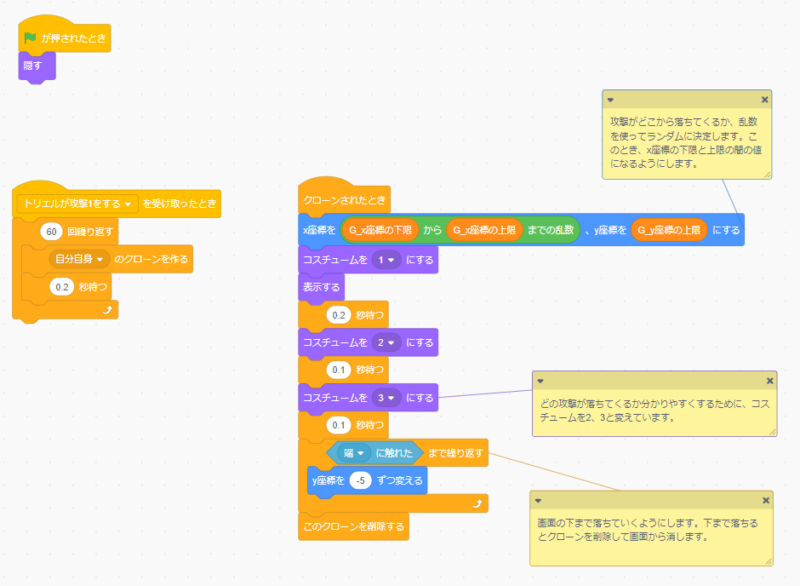
④ 「トリエルの攻撃1」のプログラム
攻撃は3種類用意していますが、この記事では攻撃1のプログラムだけを紹介します。他の攻撃のプログラムを見たい人は、リミックスして中身を確認してみてください。
【リミックス】してみよう
ワンポイントアドバイス
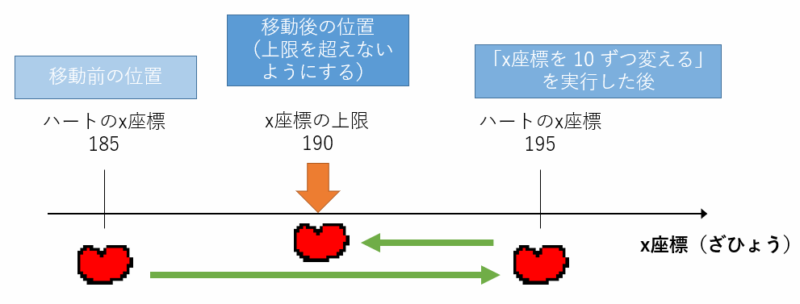
右に移動するときのプログラムを考えてみましょう。横方向の位置を決めるものを x座標、縦方向の位置を決めるものを y座標といいます。よって、右の移動は、x座標が関係します。
右に移動するときに大事なのは、フレームの右端を超えないようにすることです。フレームの右端は「x座標の上限」の値です。
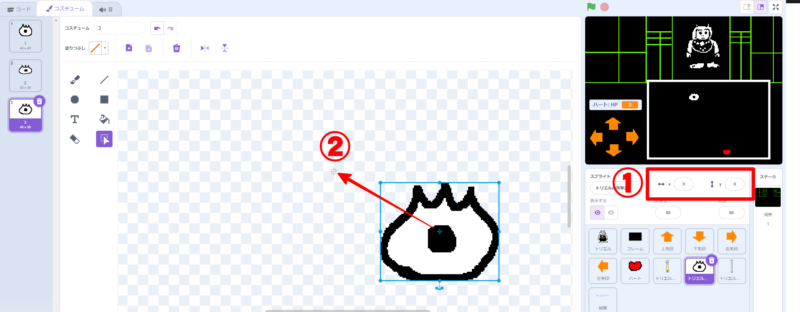
ハートが 「x座標 = 185」の位置にいたとします(上図)。 この状態で右に移動すると、x座標が 10 変わるので「x座標 = 195」になります。これは「x座標の上限」を超えた値、つまりフレームからはみ出した状態です。フレームからはみ出さないように、「x座標 = x座標の上限(190)」に戻します。
このプログラミングが理解できれば、上・左・下も同じようにプログラミングすることができます。
よくある質問
Q1. 同じようにプログラミングしたのに、フレームを超えて移動してしまいます
コスチュームが中心に配置されていないためだと思います。下図のように、①「コスチュームの x座標と y座標の値を 0」にして、②「画像を中心に移動」させてみてください。
まとめ
・枠の中だけしか移動できないようにする
⇒ x座標の上限や下限を使って、それを超えないようにプログラミングする






















楽しみ
プログラムは画像などを貼ってほしい
一部のプログラムしか画像はないかもしれません。
完成した作品がありますのでこちらを参考にしてみてください。
https://scratch.mit.edu/projects/945942594/
プログラムの仕方の動画があるとやりやすいです
動画があった方がわかりやすいですよね。なるべく動画を使って説明するように気をつけますね。