この記事では、ボタンクリック時のイベントを設定する方法をご紹介します。ボタンの画像の作り方は以下の記事を参考にしてください。
目次
作るもの(完成形)
リスタートボタンを作ります。ボタンを押すと、ゲームをやり直すことができます。
手順
STEP1:ボタンクリック時に呼び出されるプログラムを作成する
プロジェクト内の「Scripts」フォルダを右クリックして、「作成」⇒「C# スクリプト」を選択してスクリプトファイルを作成します。ファイル名は「UIController」とします。
UIController.cs
using UnityEngine;
using UnityEngine.SceneManagement;
public class UIController : MonoBehaviour
{
public void OnRestartClick()
{
SceneManager.LoadScene(SceneManager.GetActiveScene().name);
}
}
■ 2行目:
8 行目の SceneManager を利用するために記述が必要です。
■ 6行目:OnRestartClick(メソッド)
ボタンが押されたときに呼び出されます。
■ 8行目:
現在のシーンを再読み込み(リスタート)します。
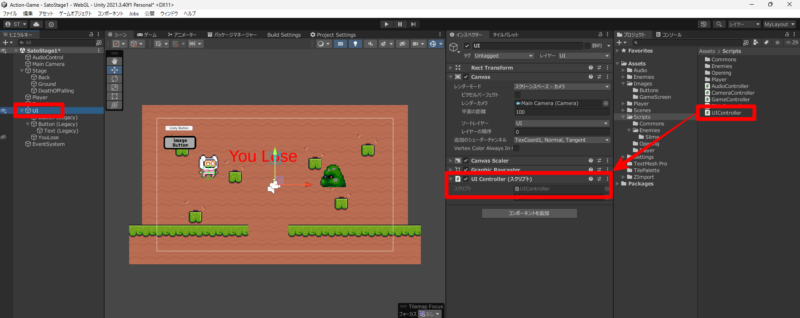
作成したプログラムは、ヒエラルキー上のオブジェクトにアタッチする必要があります。ヒエラルキー上の「UI」を選択した状態で、プロジェクトにあるプログラム(UIController.cs)をインスペクターにドラッグアンドドロップします(下図参照)。
STEP2:ボタンを作成しクリック時のイベントを設定する
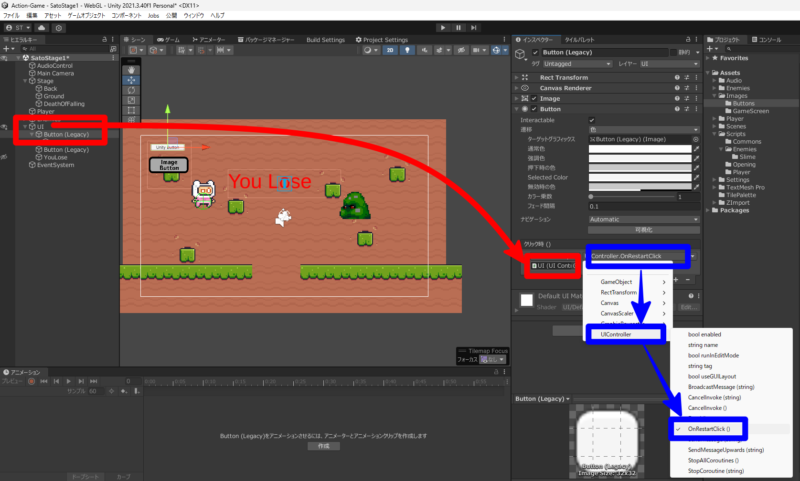
キャンバス「UI」を右クリックして、「UI」⇒「古い機能」⇒「ボタン」を選択します。ヒエラルキーに「ボタン」が追加されるのでそれを選択します。次に、インスペクター内の「ボタン」にある「クリック時」に、ヒエラルキーの「UI」をアタッチします(下図の赤い矢印)。
次に、アタッチした横にある「No Function」と表示されているドロップダウンリストをクリックし、「UIController」⇒「OnRestartClick()」を選択します(下図の青い矢印)。
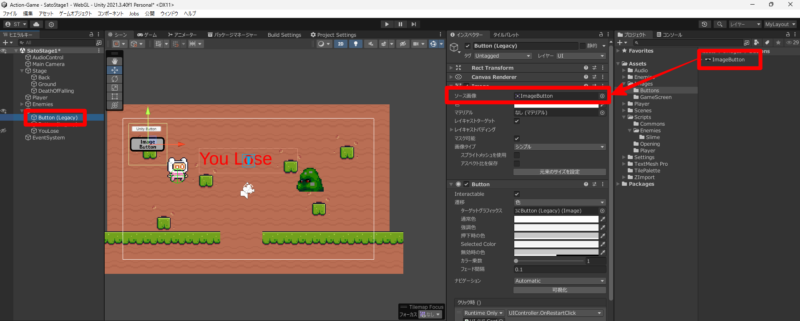
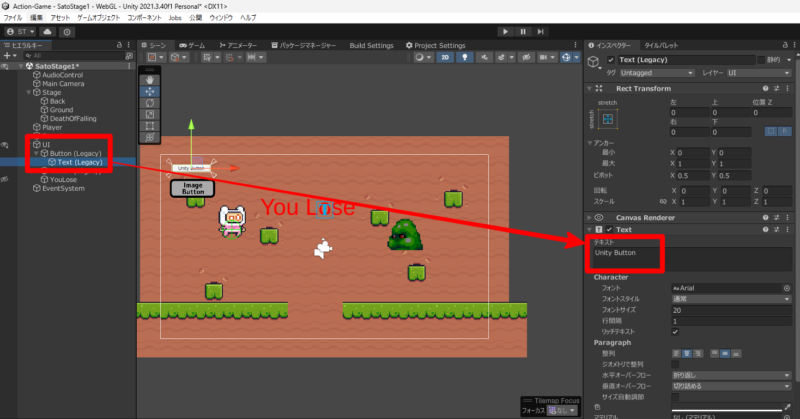
STEP3:ボタンの見た目を変更する
画像を使う場合と、画像を使わない場合の2パターンの方法を説明します。
以上で、「ボタンクリック時のイベントを設定する方法」の解説を終わります。