「UI」とはユーザーインターフェースの略称で、ユーザーとやり取りするための画面や操作方法のことをいいます。代表的なものに「ボタン」があります。この記事では、ボタンの画像の作り方について解説します。
基本編で紹介する方法は、手軽に UI を作ることができますが見た目はそこまでよくありません。見た目にもこだわりたい方は、応用編の作り方を参考に UI を作成してみてください。
目次
基本編:Unity の標準機能(uGUI)でボタンを作る
この手順に従うと、下記のようなボタンが完成します。
STEP1:uGUI のボタンを作成する
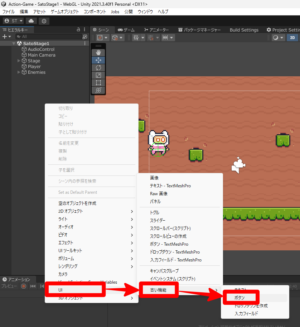
ヒエラルキーの空いているところで右クリック「UI」⇒「古い機能」⇒「ボタン」を選択します(下記の左図)。
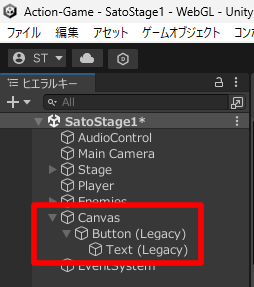
ボタンを作成すると、Canvas(キャンバス)と Text というオブジェクトも一緒に生成されます(上図の右側)。これらは必要なのでそのまま消さないでください。
Button(Legacy:古い機能) となっていますが、現時点(2024年10月22日)では問題ありません。UI Toolkit という新しい UI システムがこれからの推奨技術となる予定ですが、サポートができていない機能があるようです(Unity 公式ドキュメント「Unity の UI システムの比較」)。
STEP2:Canvas の設定
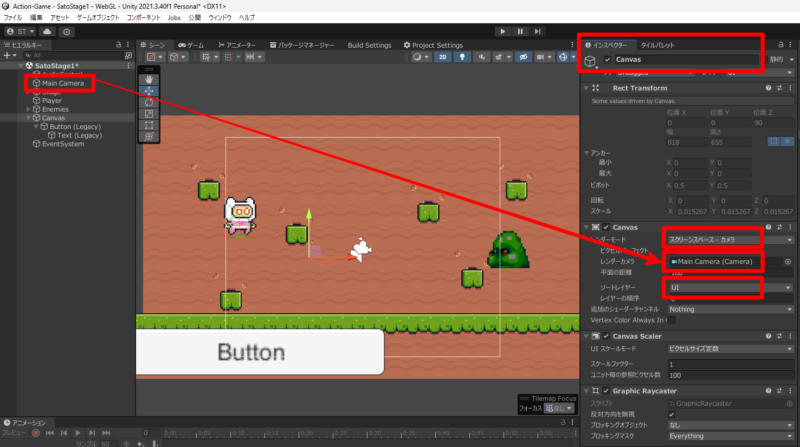
ヒエラルキーから「Canvas」を選択します。レンダーモードを「スクリーンスペース – カメラ」、ソートレイヤーを「UI」にします。また、レンダーカメラに、ヒエラルキーの「Main Camera」をアタッチします。
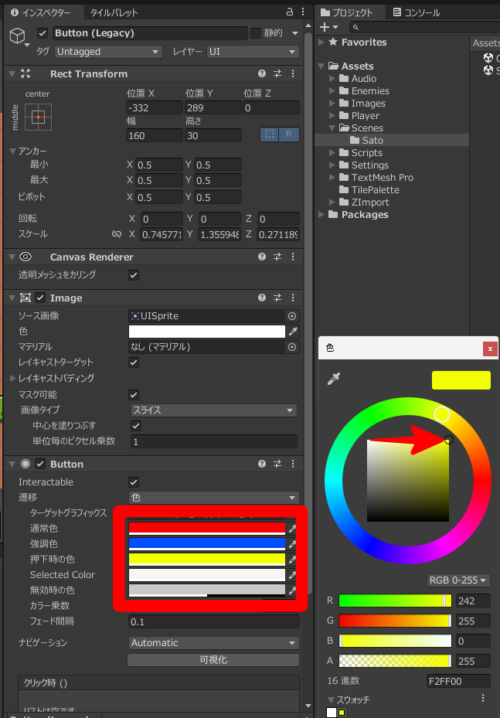
STEP3:ボタンの設定
STEP4:テキストの設定
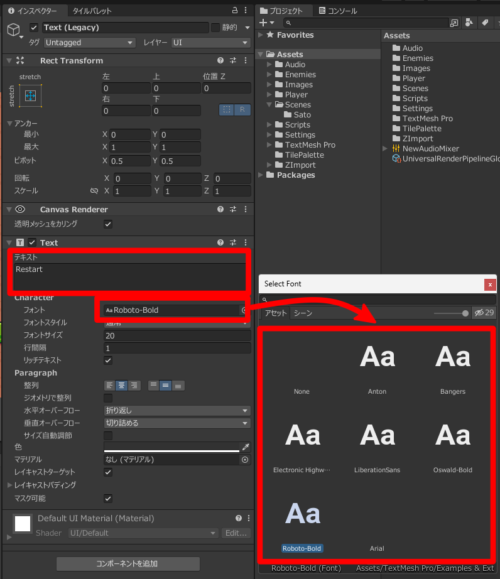
ヒエラルキーから「Text」を選択します。「テキスト」欄に表示したい文字をに入力します。また、フォントやフォントサイズなども設定できます。
日本語を使いたい場合は、「TextMeshPro(TMP) で日本語を使う方法」が参考になります。
以上で、基礎編「Unity の標準機能(uGUI)でボタンを作る」の解説を終わります。
応用編 ①:Unity のアセットストアなどにある素材を利用する
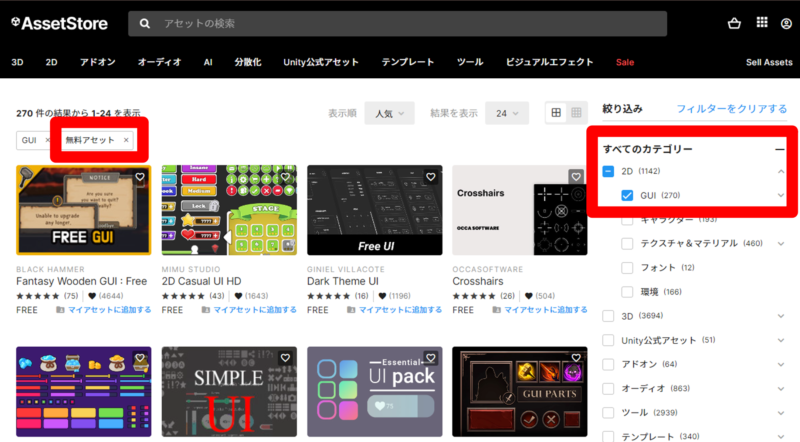
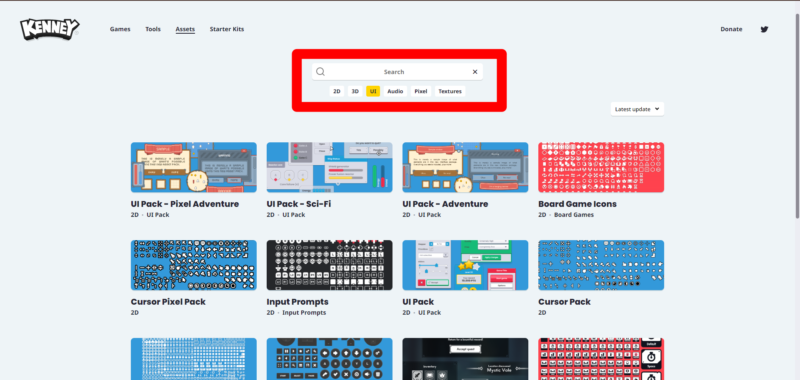
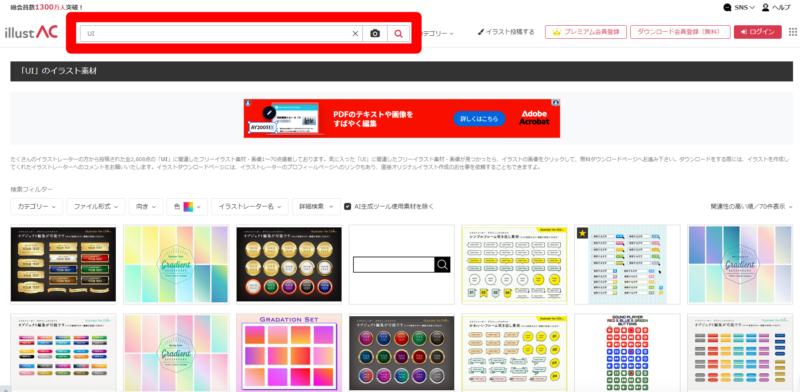
世の中には、ゲームで使えるような素材を公開しているサイトやクリエイターがたくさんあります。ここではおススメのサイトをご紹介します。
ゲーム専門の素材ではありませんが、探してみるとゲームで使えそうなイラストがあります。上記2つのサイトでいいものが見つからなかったときに利用してみてはいかがでしょうか。
応用編 ②:PSD ファイルを編集してボタンを作る
Unity アセットストアの素材には、PSD ファイルが含まれている場合があります。PSD ファイルを編集することで画像を編集することができます。下記の記事では、GIMP という無料のソフトを使って PDF ファイルを編集する方法を紹介しています。
応用編 ③:画像編集ソフトを使ってボタンを作る
下記の記事を参考に PhotoScape X でボタンの画像を作成しましょう。