別のゲームオブジェクトのメソッドを呼び出す方法を習得すれば、ゲームクリアやゲームオーバーの仕組みなどが作れるようになります。この記事の内容をぜひ実際に試してみてください。
目次
想定している場面
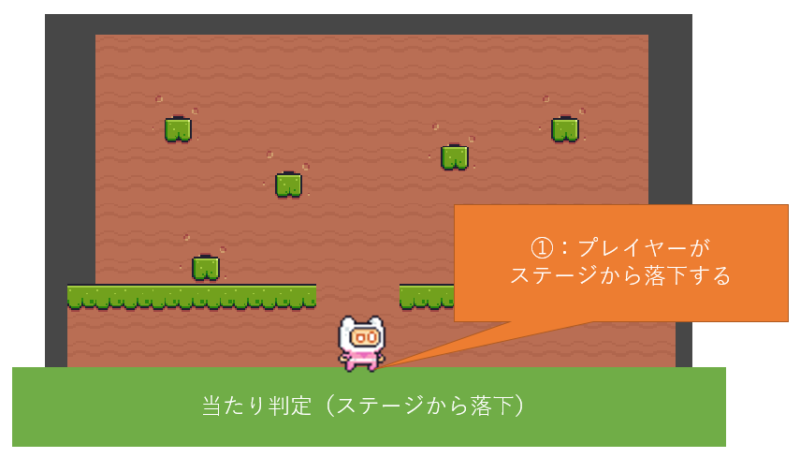
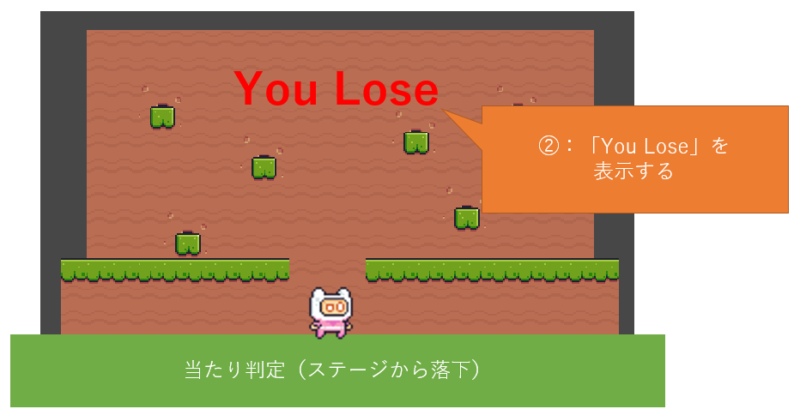
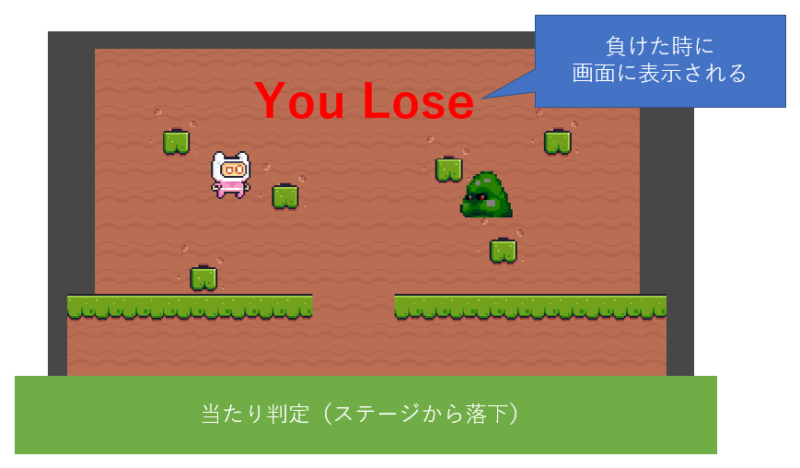
この記事では、プレイヤーがステージから落下して負けてしまったときに、画面に「You Lose」と表示する、というゲームオーバーの場面を使って解説します。プレイヤーのスクリプト「プレイヤーが落下した」 ⇒ 別のオブジェクト「画面に文字を表示する」を呼び出す、というプログラムの流れになります。
考え方
準備:Unity での設定
下図のように、ステージから落下したことを判定するための「当たり判定」と、「You Lose」と表示するための「テキスト」が必要です。
STEP1:当たり判定を作成する(ステージからの落下を判定)
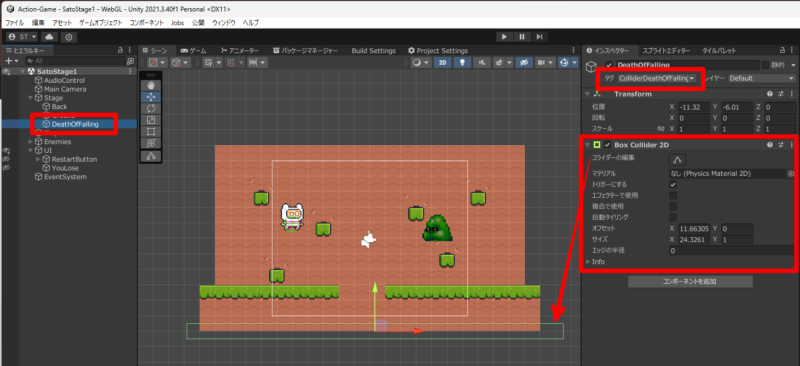
空のゲームオブジェクト「DeathOfFalling」を作成します。
タグ「DeathOfFalling」を付けます。
「トリガーにする」にチェックを入れます。
コンポーネント「Box Collider 2D」を追加し、コライダーをステージの下の方に設置します。
STEP2:画面表示部分を作成する(キャンバスを作成)
画面に画像やテキストを表示する時は、キャンバスを用意します。キャンバス上に置いた画像やテキストを一括で移動させたり、表示・非表示を切り替えられるので便利です。
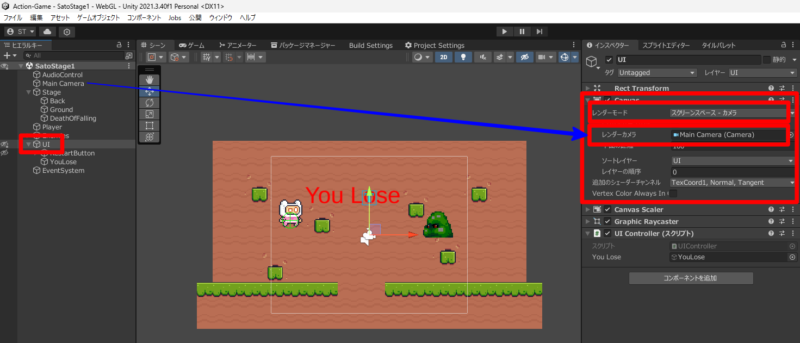
キャンバスのゲームオブジェスト「UI」を作成します。
レンダーモード「スクリーンスペース – カメラ」を選択します。
レンダーカメラにヒエラルキーにある「Main Camera」をアタッチします。
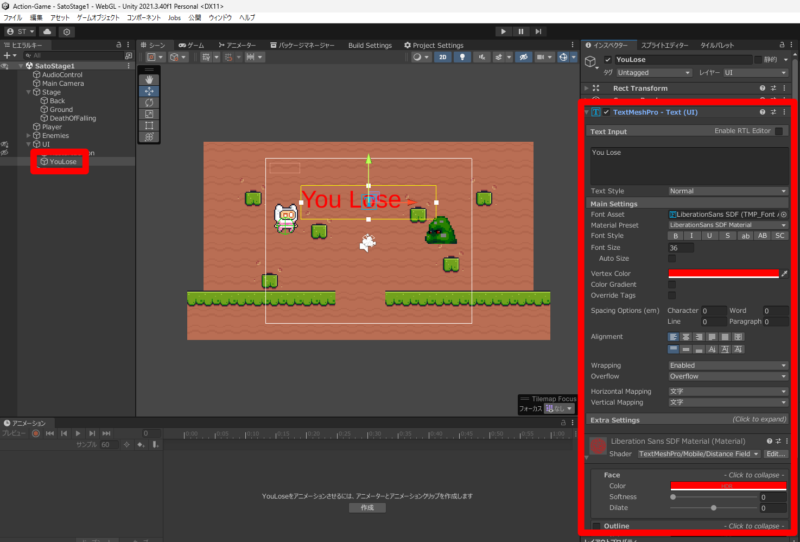
STEP3:画面表示部分を作成する(テキストを作成)
以上で、Unity 側での設定は完了です。次は、プログラミングです。
プログラミング(プレイヤー側のスクリプト:ステージから落下したとき)
GameObjectTags.cs
public enum GameObjectTags
{
Player,
Enemies,
ColliderEnemyBody,
ColliderEnemyHead,
ColliderDeathOfFalling,
}
■ 7行目:
ステージから落下したことを識別するための当たり判定に用います。
本記事内の Unity の設定で、ゲームオブジェクト「DeathOfFalling」につけたタグの名前と同じにします。これにより、プレイヤーは何と当たったのか識別できるようになります。
PlayerController.cs
public class PlayerController : MonoBehaviour
{
[SerializeField] private GameObject uiObject;
private UIController uiController;
private void Start()
{
uiController = uiObject.GetComponent<UIController>();
}
private void OnTriggerEnter2D(Collider2D collision)
{
if (collision.gameObject.tag.Equals(GameObjectTags.ColliderDeathOfFalling.ToString()))
{
uiController.Dead();
}
}
}■ 3行目:uiObject(シリアライズフィールド)
ゲームオブジェクト「UI」をアタッチします。
■ 8行目:uiController の初期化
uiObject から UIController を取得します。
UIController のメソッドを実行するために必要です。
■ 11行目:OnTriggerEnter2D
Trigger の設定がある当たり判定に触れた際に実行されます。
■ 13行目:
タグ「ColliderDeathOfFalling」に触れた時に、UIController の Dead メソッドを呼び出します。
PlayerController.cs ができたら下記の操作を Unity 側でしてください。
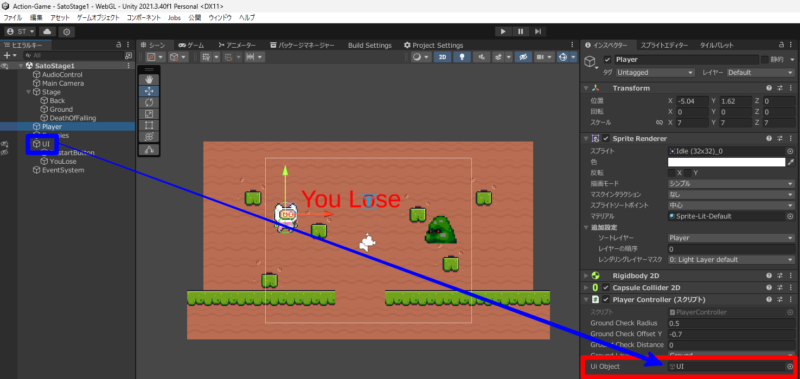
・ヒエラルキーの「Player」に、PlayerController.cs を追加(ドラッグアンドドロップ)します。
・PlayerController(スクリプト) 内の「UI Object」にヒエラルキーの「UI」をアタッチします(下図参照)。
プログラミング(画面表示側のスクリプト)
UIController.cs
public class UIController : MonoBehaviour
{
[SerializeField] private GameObject youLose;
private void Start()
{
youLose.GetComponent<TextMeshProUGUI>().enabled = false;
}
public void Dead()
{
youLose.GetComponent<TextMeshProUGUI>().enabled = true;
}
}■ 3行目:youLose(シリアライズフィールド)
テキストを表示・非表示するためにゲームオブジェクトを割り当てます。
■ 5行目:Start(メソッド)
ゲーム開始時は、テキストを非表示にします。
■ 10行目:Dead(メソッド)
プレイヤーが負けた時は、テキストを表示します
UIController.cs ができたら下記の操作を Unity 側でしてください。
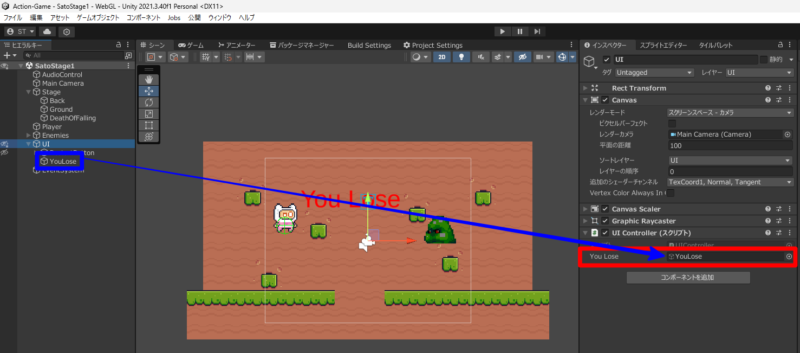
・ヒエラルキーのキャンバス「UI」に、UIController.cs を追加(ドラッグアンドドロップ)します。
・UIController(スクリプト) 内の「You Lose」にヒエラルキーの「YouLose」をアタッチします(下図参照)。
以上で、別のゲームオブジェクトのメソッドを呼び出す方法の解説を終わります。