最終更新日:2025年5月1日
目次
スクラッチの基本操作
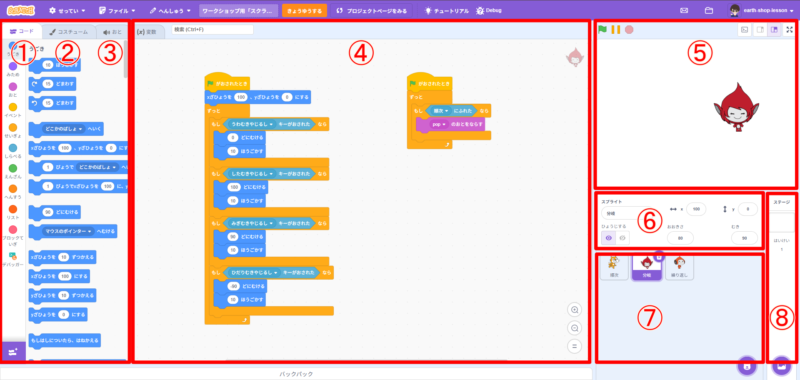
スクラッチ(Scratch)の画面
| ① コードタブ | 命令が書かれたブロックが表示される |
| ② コスチュームタブ | コスチュームの追加や編集などができる |
| ③ 音タブ | 音の追加や編集などができる |
| ④ コードエリア | 命令ブロックを並べてプログラムを組み立てるエリア |
| ⑤ ステージ | プログラムの実行を確認することができる |
| ⑥ スプライトの情報 | 選択したスプライトの名前や位置、大きさを確認できる |
| ⑦ スプライト一覧 | スプライトの一覧が表示される |
| ⑧ ステージと背景 | 背景(画像)の編集や、コードを組み立てることができる |
スクラッチの作品をパソコンに保存する方法
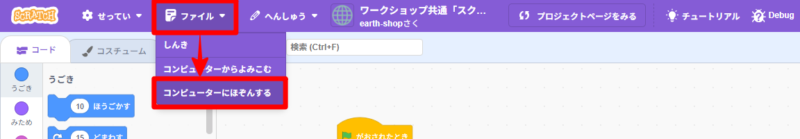
スクラッチの画面上部にある「ファイル」 ⇒ 「コンピューターにほぞんする」を選択します。
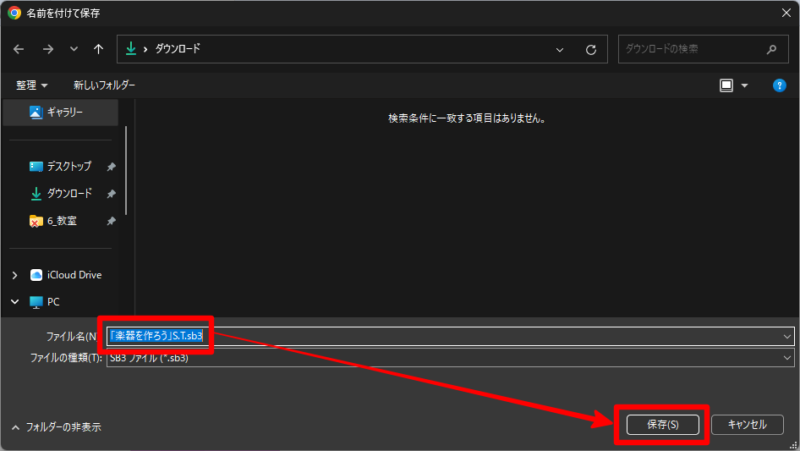
自分の作品だとわかるようにファイル名を変えた後に「保存」ボタンをクリックします。イニシャルなどを入れてください。ChromeOS の場合は下図とは異なる画面が表示されると思います。先生がどのように操作すればよいか説明にいきます。
スクラッチの作品をパソコンから読み込む方法
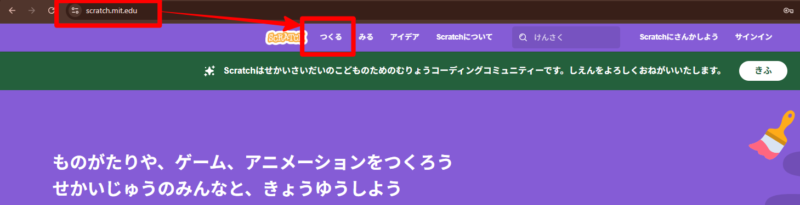
下図のようにスクラッチのサイトを開きます。画面上にあるメニューから「つくる」をクリックします。
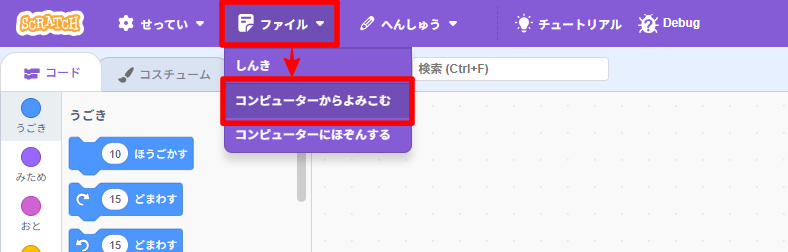
画面上にあるメニュー「ファイル」 ⇒ 「コンピューターからよみこむ」を選択します。
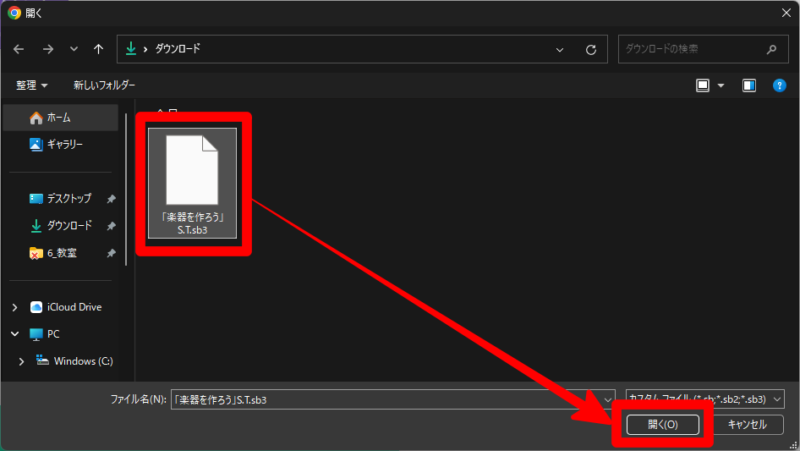
自分の作品(sb3 ファイル)を選択し、「開く」ボタンを押します。これで作品作りを再開することができます。
マウス(タッチパネル)の使い方
実行や決定をする
| マウス | 左クリック | マウスの「左ボタン」を押して離します |
| タッチパネル | タップ | 画面上のモノに軽く触れます |
移動させる
| マウス | ドラッグ&ドロップ | 移動させたいものにカーソルを合わせてマウスの「左ボタン」を押し、そのまま移動先までマウスを動かしてから「左ボタン」を離します。 |
| タッチパネル | ドラッグ&ドロップ | 指を対象に触れたまま、いずれかの方向に移動させる動作です。 |
メニューを表示する
| マウス | 右クリック | マウスの「右ボタン」を押して離します |
| タッチパネル | 指2本でタップ | 2本の指で、画面上を軽く触れます |
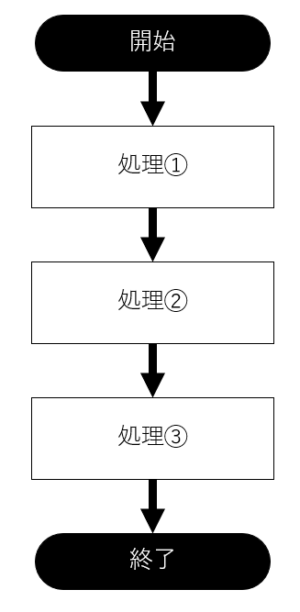
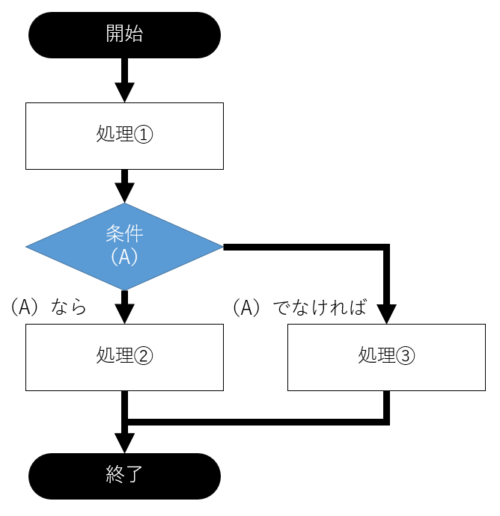
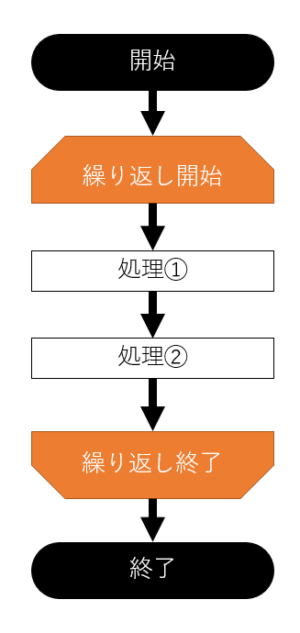
プログラムの基本構造
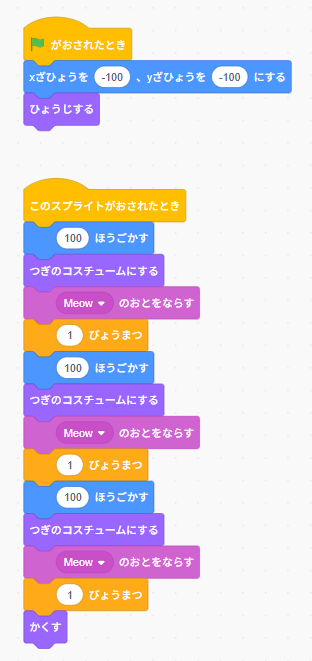
プログラミングを学ぶときに最初に覚えるべきことは、プログラムの基本構造です。基本構造は、「順次」、「分岐」、「繰り返し」の3つだけです。これらの3つを組み合わせることで、さまざまな処理を実現できます。それでは、お手本用のスクラッチ作品を開き、それぞれの基本構造について見ていきましょう。