目次
概要
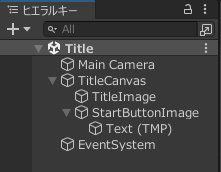
この記事で目指すヒエラルキーの構成は以下の通りです。
| ゲームオブジェクト | 内容 |
|---|---|
| Title | シーン |
| – Title Camera | – メインカメラ |
| – TitleCanvas | – キャンバス(画像やテキストを表示する) |
| – – TitleImage | – – タイトルのロゴを表示する画像 |
| – – StartButtonImage | – – スタートボタンを表示する画像 |
| – – – Text | – – – スタートボタン上に表示するテキスト |
手順
STEP 1:フォルダを作成する
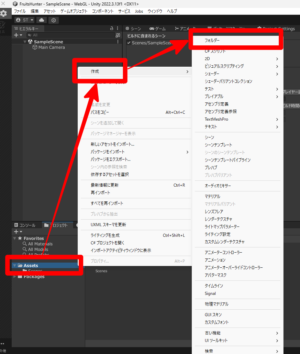
下図のように、「プロジェクト」ウィンドウの Assets を右クリックして、「作成」⇒「フォルダー」を選択してフォルダを作成します。

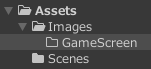
Assets の下に「Images」、さらにその下に「GameScreen」を追加して、次のようなフォルダ構成にします。
STEP 2:タイトル画面で使う画像を用意する
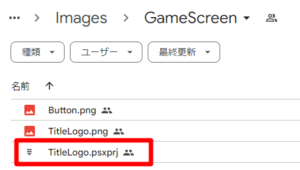
タイトルロゴ(TitleLogo.png)とボタンに使用する画像(Button.png)を用意します。下記の画像は、こちらからダウンロードできます。
タイトルロゴのテキスト(Fruits Hunter)を変えたい場合は、前述のフォルダと同じ場所にある「TitleLogo.psxprj」ファイルを編集してください。テキストだけでなく、色やフォントなども変更することができます。「PhotoScape X」という無料の画像編集ソフトを使いました。
STEP 3:プロジェクトに画像を追加する
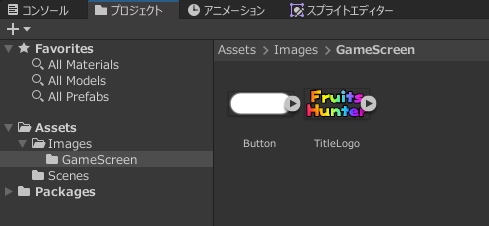
STEP 1 で作成した「GameScreen」フォルダに、STEP 2 で用意した画像を追加します。ドラッグアンドドロップで画像を追加できます。
STEP 4:シーンを作成する
シーンは、ゲームの画面ごとに作成します。ゲームの画面には、タイトル画面、ゲームクリア画面、ゲームプレイ画面、メニュー画面など色々あると思います。
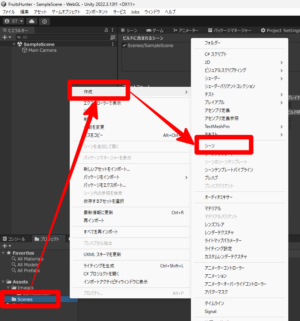
下図のように、「プロジェクト」ウィンドウの Scenes を右クリックして、「作成」⇒「シーン」を選択してシーンを作成します。
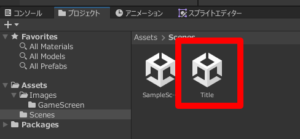
シーンの名前を「Title」とします。
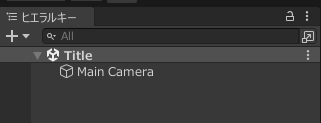
作成したシーン「Title」をダブルクリックすると、ヒエラルキーに「Title」が表示されます。
STEP 5:タイトルロゴ用に画像オブジェクトを追加する
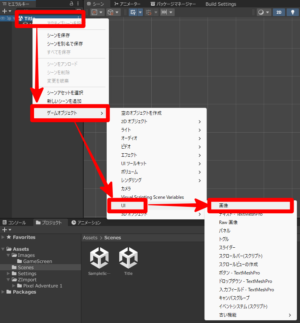
ヒエラルキー上の「Title」を右クリックして、「ゲームオブジェクト」⇒「UI」⇒「画像」を選択します。すると、「Canvas」と「Image」が追加されます。
追加された「Canvas」を選択し、「インスペクター」ウィンドウを表示します。「インスペクター」ウィンドウ一番上の名前を「TitleCanvas」に変更します。
STEP 6:タイトルロゴを設定する
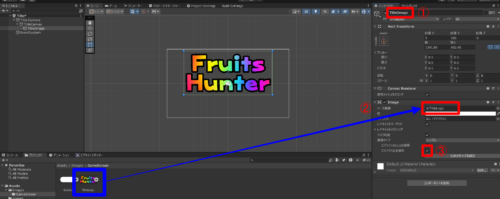
追加された「Image」を選択し、「インスペクター」ウィンドウを表示します。下表のように設定します。
| No | 項目 | 入力内容 |
|---|---|---|
| ① | 名前 | 「TitleImage」とする |
| ② | ソース画像 | Assets 内の「Images」⇒「GameScreen」フォルダ内の「TitleLogo」をドラッグアンドドロップする |
| ③ | アスペクト比を保存 | チェックを入れる(画像の縦横比が維持されます) |
設定ができたら、「シーン」ウィンドウを開いて画像のサイズや位置を調整します。
STEP 7:スタートボタン用の画像を設定する
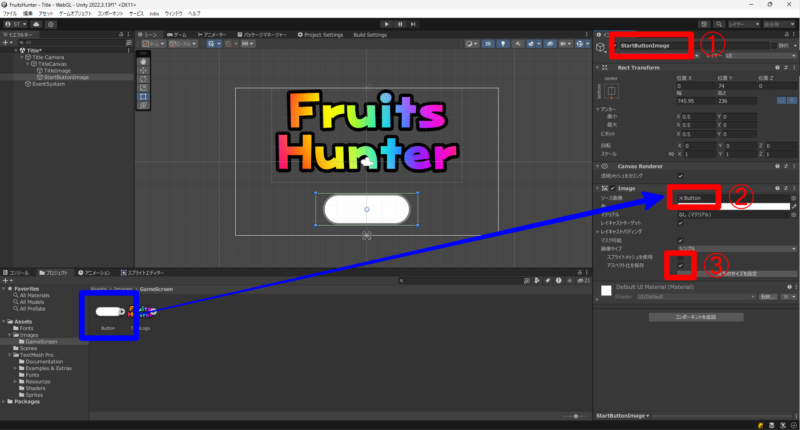
ヒエラルキー上の「TitleCanvas」を右クリックして、「UI」⇒「画像」と選択し、「Image」を追加します。下表のように設定します。
| No | 項目 | 入力内容 |
|---|---|---|
| ① | 名前 | 「StartButtonImage」とする |
| ② | ソース画像 | Assets 内の「Images」⇒「GameScreen」フォルダ内の「Button」をドラッグアンドドロップする |
| ③ | アスペクト比を保存 | チェックを入れる |
設定ができたら、「シーン」ウィンドウを開いて画像のサイズや位置を調整します。
STEP 8:スタートボタンの上にテキストを設定する
ヒエラルキー上の「StartButtonImage」を右クリックして、「UI」⇒「テキスト – TextMeshPro」と選択します。追加した「Text」のインスペクターに TextInput という入力欄があるので「START」と入力します。下図のようにできれば OK です。
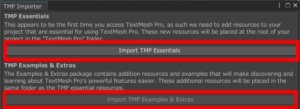
下図のようなウィンドウが表示されたら、どちらもインポート(Import)して、右上にある「×」をクリックして閉じます。
ボタンの上にテキストが表示されない場合は、文字の色とボタンの色が同じ白色なのかもしれません。その場合は、テキストの色を変更してみましょう。
テキストに日本語を使った場合、文字化けしてうまく表示されないことがあります。その場合は、下記の記事を参考に日本語化対応しましょう。
STEP 9:スタートボタンを押したときのプログラム
「プロジェクト」ウィンドウの Assets を右クリックして、「作成」⇒「フォルダー」を選択して「Scripts」フォルダを作成します。作成した「Scripts」フォルダを右クリックして、「作成」⇒「C# スクリプト」を選択して、スクリプトファイル(プログラム)を作成します。ファイル名を「TitleController」とします。下図のようになると思います。
「TitleController」をダブルクリックして、Visual Studio でファイルを開きます(ファイルが開かない場合はこちら)。下記のプログラムを追記して保存します。onClickStartButton メソッドが実行されたときに、SampleScene に移動する、というプログラムです。
public void onClickStartButton()
{
SceneManager.LoadScene("SampleScene");
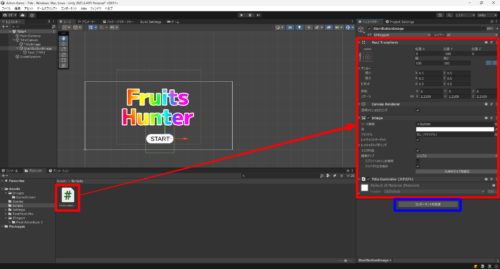
}作成したスクリプトファイルを、StartButtonImage のインスペクターにドラッグアンドドロップします(下図の赤枠)。さらに、インスペクターの最下部にある「コンポーネントを追加」をクリックし、「UI」⇒「ボタン」の順に選択します(下図の青枠)。
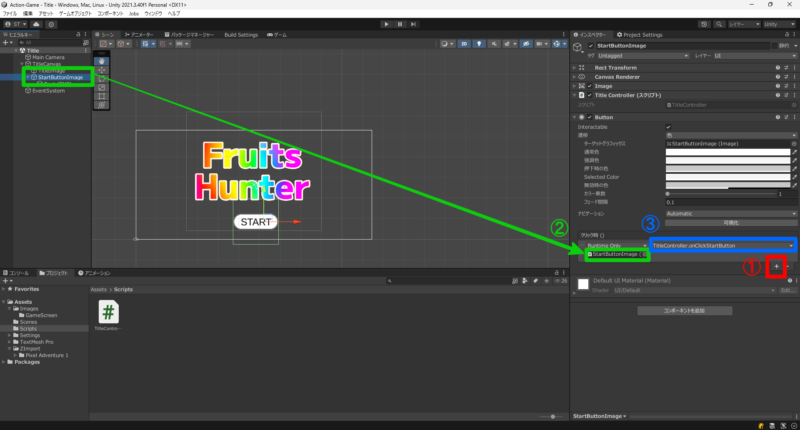
ボタンが押されたときにプログラムが実行されるようにしていきます。
① Button の欄のクリック時の項目にある「+」をクリックします。
② ヒエラルキーから、ボタンをドラッグアンドドロップします。
③ 「TitleController」⇒「onClickStartButton」の順に選択します。
正しく設定できると、ボタンが押されたとき(②)に、onClickStartButton メソッドが呼び出されて(③)、メソッド内のプログラム(他のシーンに移動する)が実行されます。
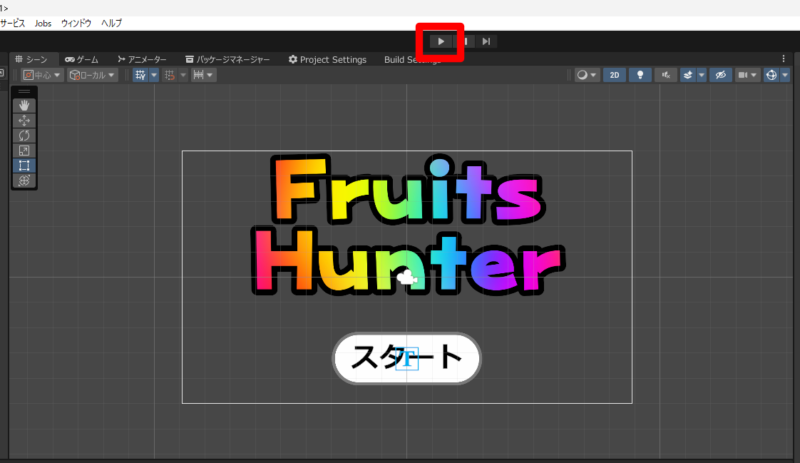
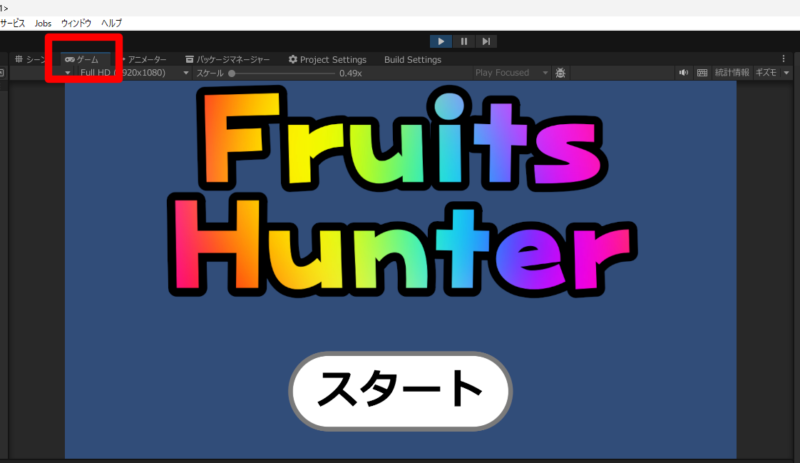
STEP 10:タイトル画面の完成を確かめる
画面上にある再生ボタンを押してみましょう(左図)。すると、「ゲーム」のウィンドウが表示されるでしょうか?右図のように表示されればタイトル画面は表示されますか?スタートボタンを押すとシーンが変わりますか?