この記事では、PhotoScape X という無料のソフトを使って、ボタンの画像の作り方を解説します。無料なのですが非常に高機能です。ぜひ使い方をマスターしましょう。画像編集ソフトとして利用できるので、ゲームを作らないという人にもおすすめです。
目次
PhotoScape X のダウンロード
PhotoScape X でボタンの画像を作成する
STEP1:PhotoScape X を起動する
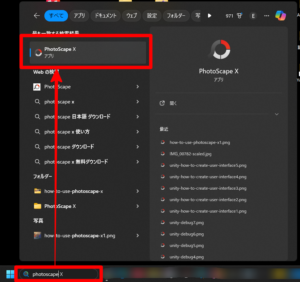
Windows の場合、検索窓に「PhotoScape」と入力すると、「PhotoScape X」が表示されるのでこれをクリックします。デスクトップにアプリのアイコンがある場合は、デスクトップから起動することもできます。
STEP2:画像のサイズなどを設定する
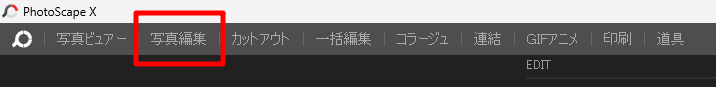
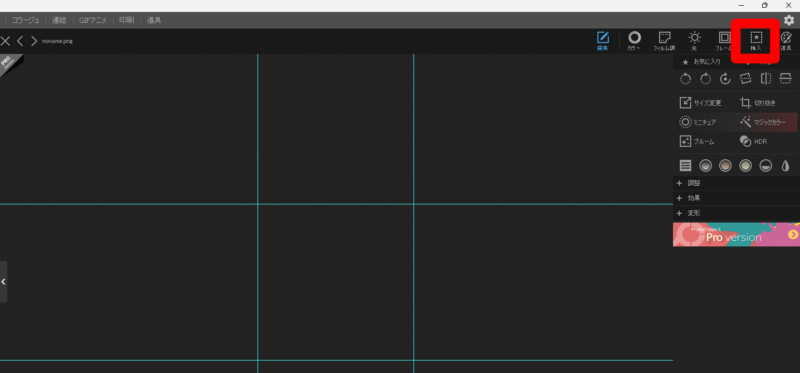
① PhotoScape X が起動すると下記のようなメニューバーが表示されます。この中から「写真編集」を選択します。
STEP3:PhotoScape X でボタンを作成する
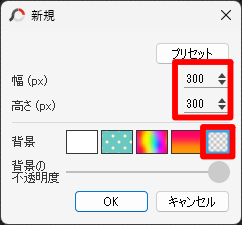
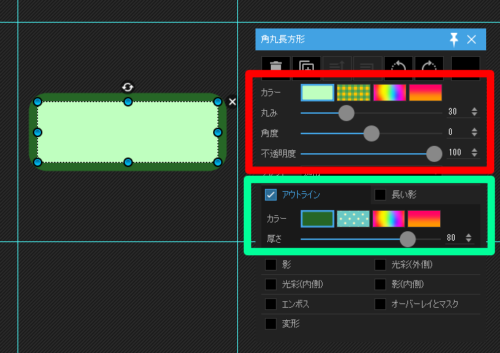
③ 角が丸い三角形のボタンを作成します。赤枠はボタンの内側の色、緑の枠はボタンの外側の色を調整できます。好みのボタンになるように調整してみてください。
STEP4:テキストを追加する
最後に、ボタンにテキストを追加する方法を説明します。方法は2パターンあります。一つ目は、「PhotoScape X で画像の一部としてテキストを追加する方法」、二つ目は、「Unity 側で画像の上にテキストを追加する方法」です。後者は、テキストの中身を動的に変更できるので、前者より汎用的な方法となります(プログラムからも変更できます)。
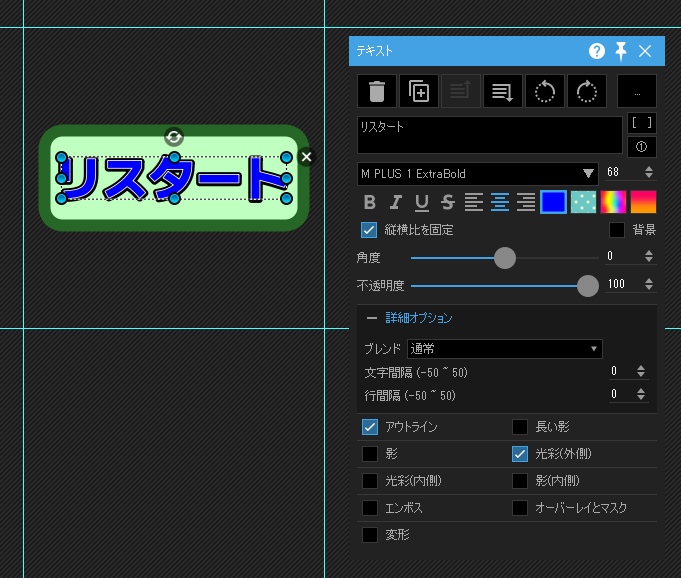
PhotoScape X で画像の一部としてテキストを追加する方法
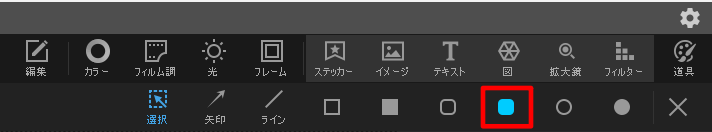
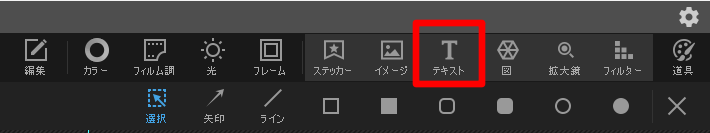
① ツールバーの中にある「テキスト」をクリックします。
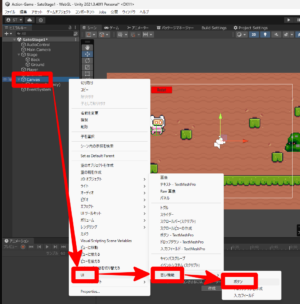
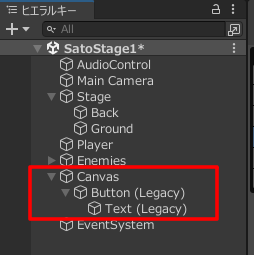
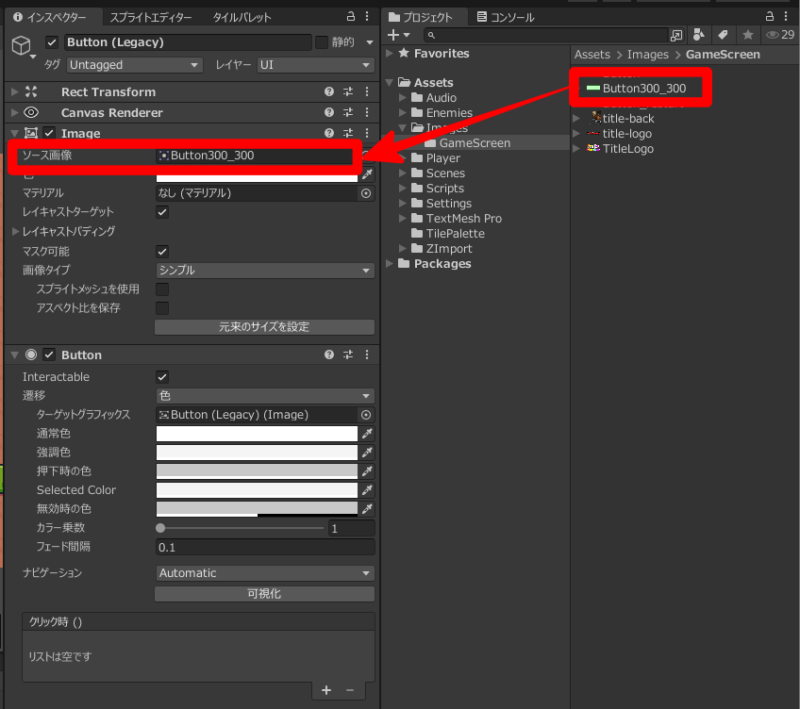
Unity 側で画像の上にテキストを追加する方法
以上で、PhotoScape X を使った画像(ボタン)の作り方の解説を終わります。