目次
スプライトを動かすには、①「向き」を使う方法と、②「座標」を使う方法があります。どちらの使い方もマスターして、楽しいゲームを作れるようになりましょう。
①「向き」を使って動かす
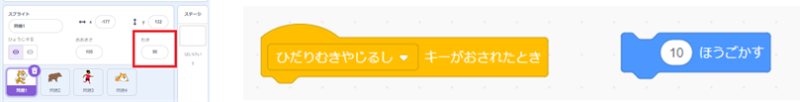
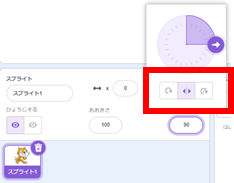
スプライトは、「向き」を持っています。向きは「角度」で指定します。下図の赤枠の中で、向きを変更したり、確認したりできます。
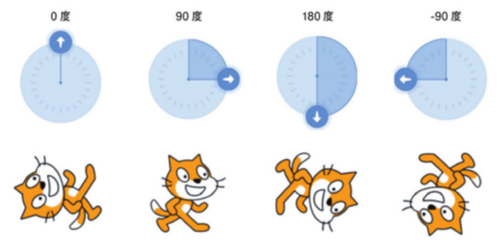
角度は、上を0度として下図のようになっています。
向きを変えると、スプライトがぐるぐると回ります。
問題 ①
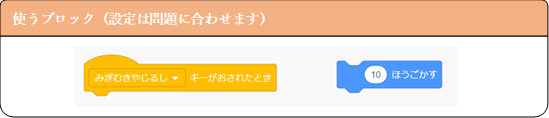
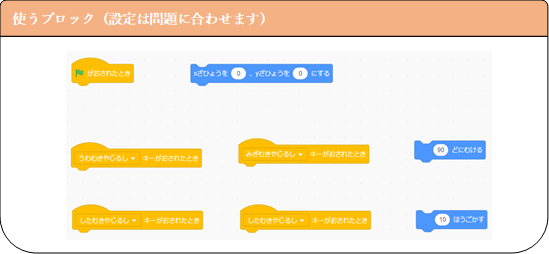
スプライトを、右の方向に動かしてみましょう。次のブロックを使ってください。また、ブロックの中の数字を「-10」にするとどうなるか確認してみましょう。
問題 ②
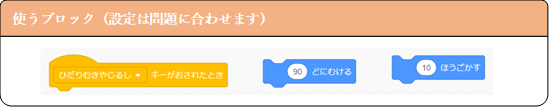
スプライトの向きを変えて、左の方向に動かしてみましょう。「角度を変える」ブロックを使ってみましょう。
赤枠の角度の数字を変更してスプライトの向きを変えることもできます。
問題 ③
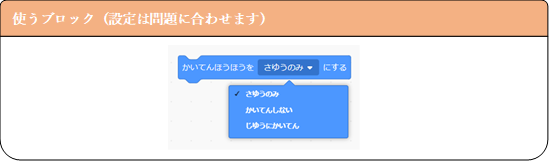
左の方向に動かすとき、スプライトが上下ひっくり返らないようにしましょう。スプライトの回転方法を指定するブロックを使います。
赤枠の中で、スプライトの回転方法を指定することもできます。
問題 ④
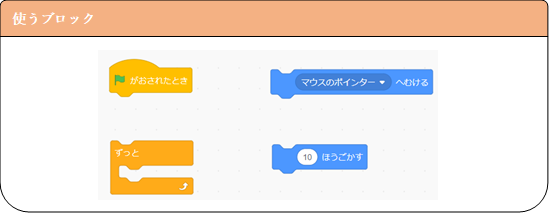
マウスの位置や、画面をタップした位置に、スプライトを向けるブロックがあります。このブロックを使うと、マウスや指の動きにスプライトがついてくるようになります。次のブロックを使って、マウスや指の動きについてくるプログラムを作ってみましょう。
②「座標」を使って動かす
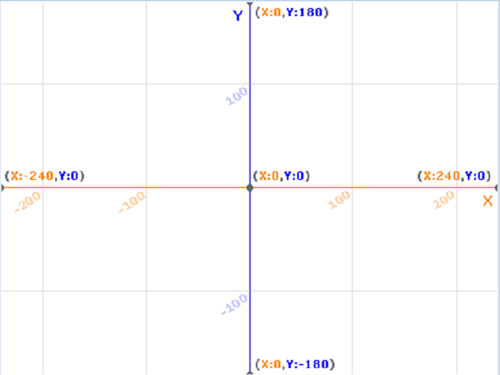
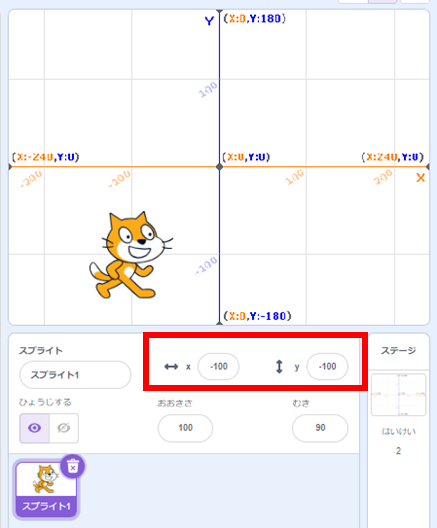
ステージ上のスプライトの位置は、x(エックス)とy(ワイ)という座標を使って指定できます。ステージの中心は、(x座標:0、y座標:0)です。左右の位置はx座標、上下の位置はy座標で指定します。ステージの右の端っこはx座標が240、左の端っこはx座標が-240です。上の端っこはy座標が180、下の端っこはy座標が-180です。
スプライトの位置(x座標とy座標)は、下記の赤枠の値で確認したり変更したりできます。
問題 ⑤
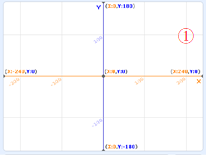
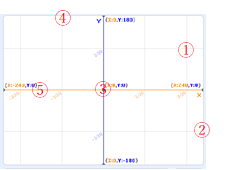
x座標とy座標が次の値の時、スプライトはどこに位置しますか?下の図の中に、スプライトの位置を番号で記入しましょう。
問題 ⑥
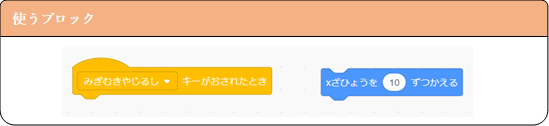
座標を使って、スプライトを右方向に移動させます。
問題 ⑦
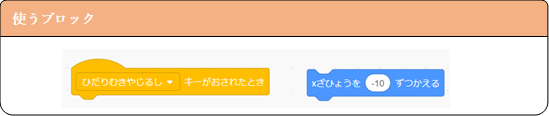
座標を使って、スプライトを左方向に移動させます。
問題 ⑧
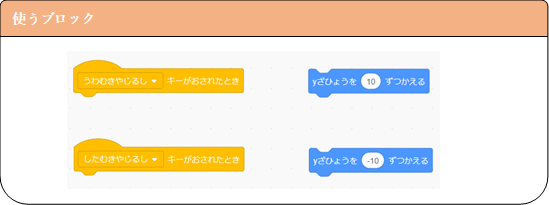
座標を使って、スプライトを上下に移動させます。
問題 ⑨
次のブロックを使うと、指定した位置にスプライトを移動させることができます。瞬間移動をしているかのように一気に移動します。
次の座標を入力して、番号の位置にスプライトが移動するか確認してみましょう。
問題 ⑩
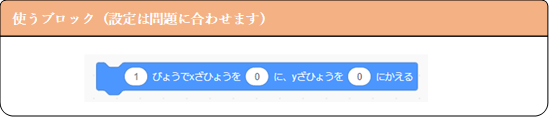
次のブロックを使うと、指定した位置に指定した時間をかけてスプライトを移動させることができます。ゆっくりと特定の位置に移動させたいときに使用します。
応用問題
応用問題 ①
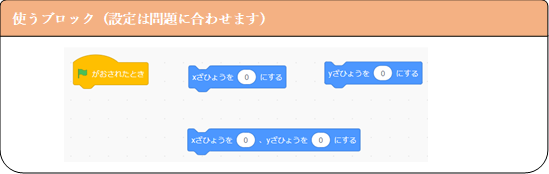
「緑の旗」が押されたときに、スプライトがステージの中心(x座標:0、y座標:0)に移動するようにします。その後、スプライトを左右に移動させたり、上下に移動させたりしましょう。そして、もう一度「緑の旗」を押したときに、スプライトがステージの中心に戻っていれば成功です。
これを使えば、ゲームを始めるときに、スプライトを最初の位置に戻すことができます。
応用問題 ②
次のブロックを一緒に使うと、よりリアルに移動(アニメーション)しているように見えます。スプライトが移動した後に、このブロックをくっつけてみてください。
応用問題 ③
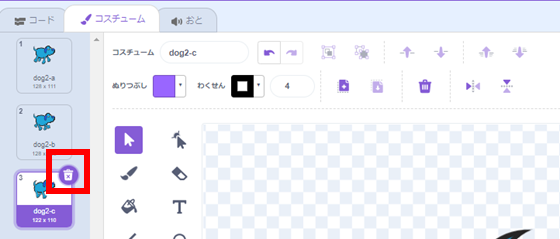
スプライトに、移動とは関係ないコスチュームが含まれているときがあります。例えば、「Dog2」のコスチュームは次のようになっています。3番目のコスチューム「dog2-c」は移動とは関係ありません。移動中は、このコスチュームを表示させたくないでしょう。
移動と関係のないコスチュームを削除する方法があります。特定のコスチュームを削除する方法は、下図の赤枠にある「ゴミ箱」のアイコンをクリックします。3番目のコスチューム「dog2-c」を削除して、見た目がどのように変わるか確認してみましょう。
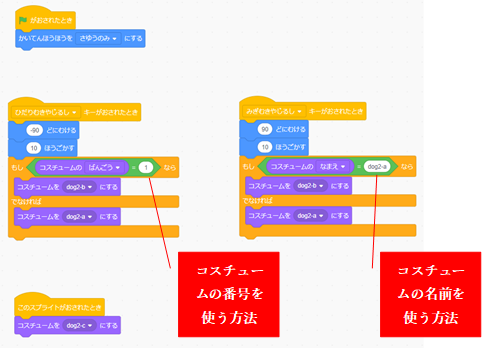
移動とは関係のないコスチュームも必要なケースがあると思います。例えば、スプライトをクリックしたときに3番目のコスチュームを表示したい場合などです。この場合、1番目のコスチュームと2番目のコスチュームを交互に表示させるようにプログラミングします。