タイルマップは、Unity 2017.2 から導入された機能です。タイルと呼ばれる画像を並べてマップを作ることができます。この記事では、タイルマップの基本的な使い方と、レイヤーを使ったマップの作り方を説します。ステージを自動で生成する方法もあります。興味がある方はそちらの方法も調べてみてください。
目次
手順
STEP1:タイルに使う素材をインポートする
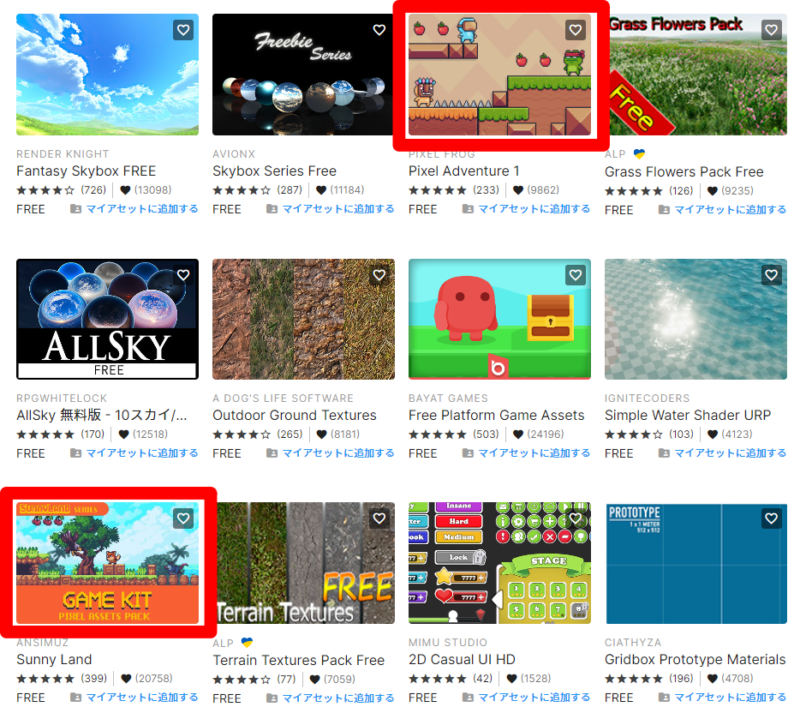
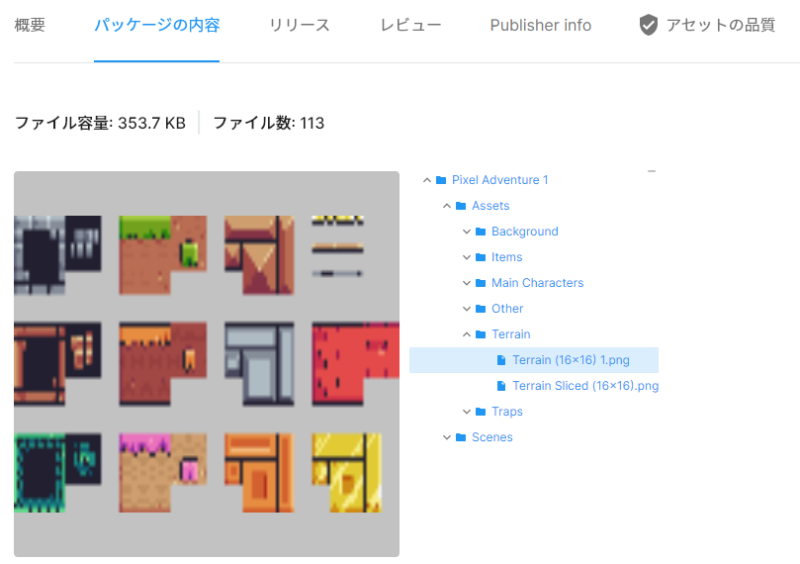
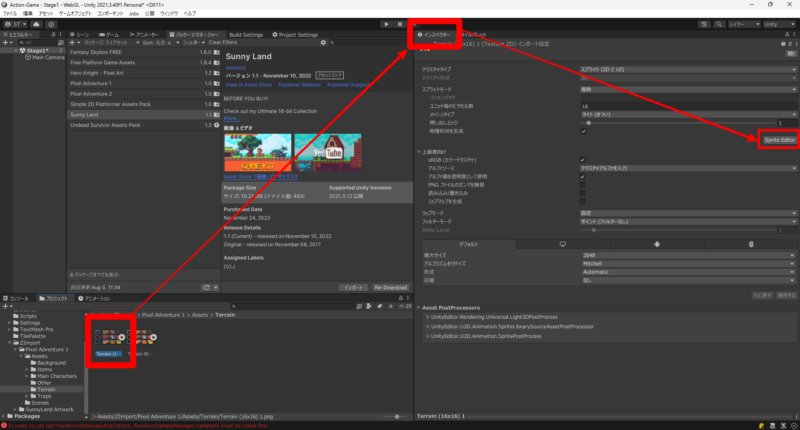
こちらの記事を参考に、アセットストアからタイルに使う素材をインポートします。アセットにタイルが含まれているかどうか見分けるには、下記のポイントを確認します。
STEP2:タイルパレットを表示する
水彩画を描くときに、絵の具をパレットに並べた経験はあると思います。タイルパレットとは、タイルと呼ばれる画像を並べたもののことを指します。タイルマップと呼ばれるキャンバスのようなものに、タイルパレット上のタイルを並べていくことでステージを作成していきます。
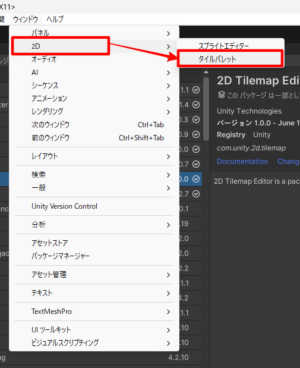
それでは早速タイルパレットを作成しましょう。Unity のメニュー「ウィンドウ」⇒「2D」⇒「タイルパレット」と選択していきます。
「タイルパレット」が選択できない場合は、「Q1. Unity のメニューに「タイルパレット」がない」の手順を試してみてください。
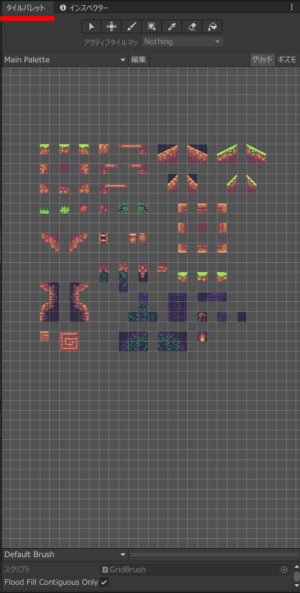
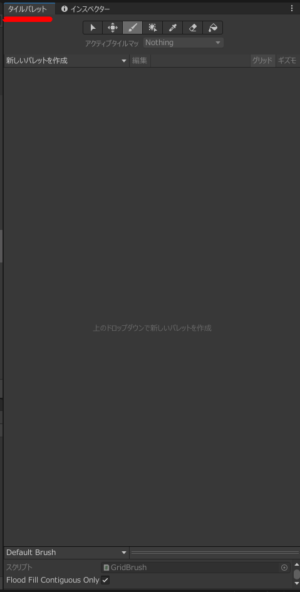
タイルパレットを開いたとき、下図の左のように既にタイルが並べられている場合があります。すぐにでもタイルマップにタイルを並べていくことができます。タイルパレットを作る必要がある場合は、このまま STEP 3 に進んでください。
STEP3:タイルパレットを作成する
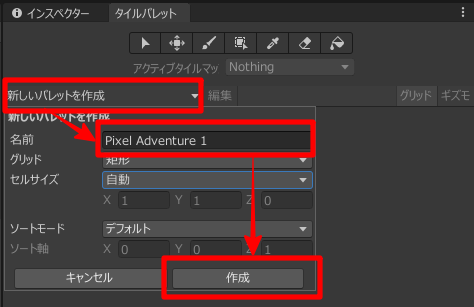
ここではタイルパレットを作成する方法について説明します。「タイルパレット」ウィンドウの「新しいパレットを作成」をクリックします。次に、名前を入力します。私はアセット名を付けるようにしています。
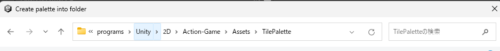
パレットの保存場所を聞かれるので、任意の場所に保存します。おすすめの保存場所は、自分のプロジェクトの 「Assets」フォルダ直下の「TilePalette」です。
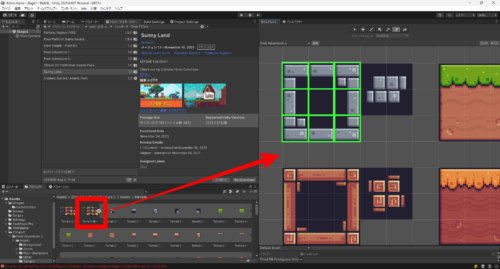
タイルに使う画像を「タイルパレット」ウィンドウにドラッグアンドドロップします。下記の左の図のように、画像がマス(緑色で一部強調)に並べられれば OK です。水彩画のパレットのように、好きなタイルをパレットから選んでタイルマップを作成していきます。
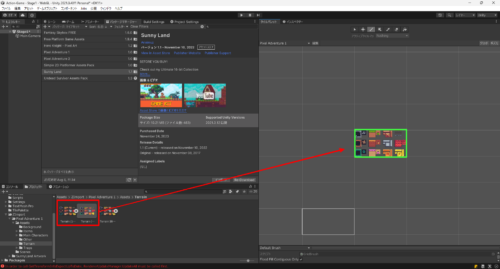
ドラッグアンドドロップしたときに下記の右の図のようになった場合は、素材(図)が分割されていないことが原因です。ひとつの枠(緑色)の中に図が収まっている状態だと思います。「Q2. 画像を分割する方法」を実行し、分割した画像を使ってタイルパレットを作成してください。
STEP4:レイヤーを分けてタイルマップを作成する
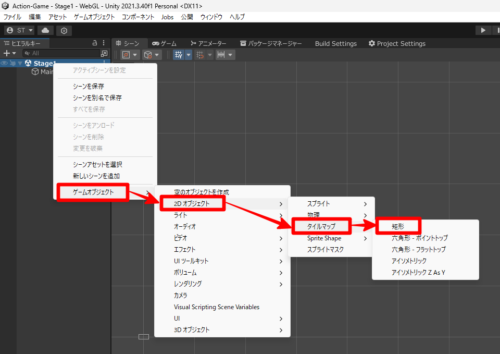
ヒエラルキーの「シーン」を右クリック⇒「ゲームオブジェクト」⇒「2D オブジェクト」⇒「タイルマップ」⇒「矩形」を選択します。
【タイルマップの種類について】
・矩形:四角(Rectangle)
・六角形(Hexagonal)
・ひし形(Isometric / アイソメトリック)
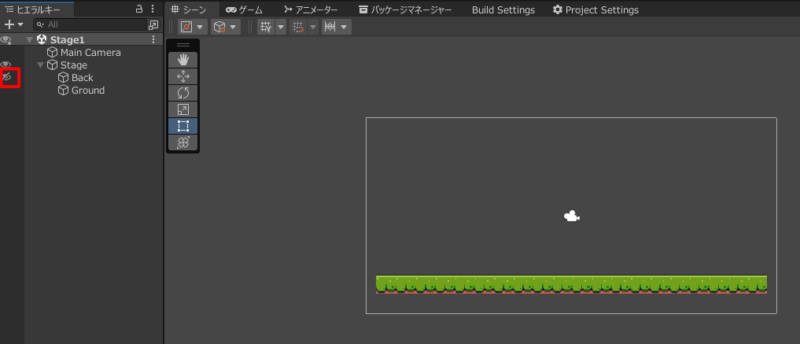
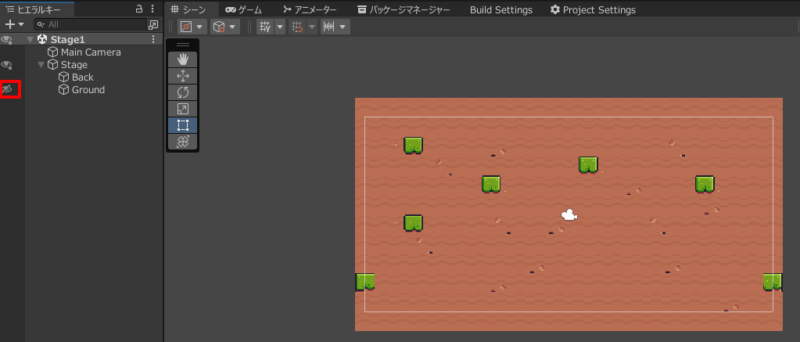
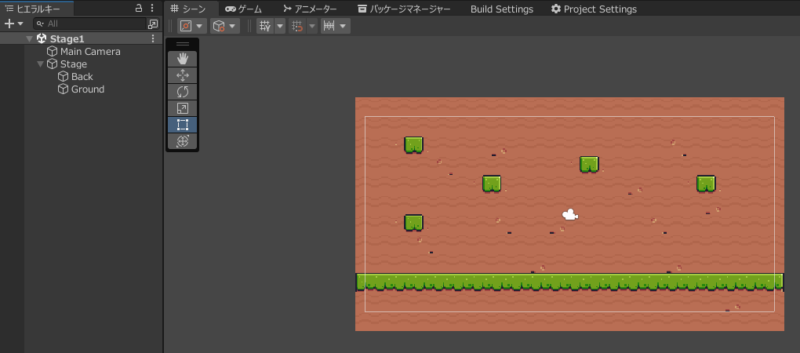
下図のように、背景と地面を分けてタイルマップを作成します。タイルパレットのタイルをドラッグアンドドロップするとタイルマップを描くことができます。ヒエラルキーの各ゲームオブジェクトの左側に「目」のアイコンがあります。ここをクリックすると、表示と非表示を切り替えることができます。
二つのタイルマップを表示すると下図のようになります。もしかしたら後ろに隠れて見えないタイルマップがあるかもしれません。その場合は、こちらの記事を参考にして表示順を制御します。
Q & A
Q1. Unity のメニューに「タイルパレット」がない
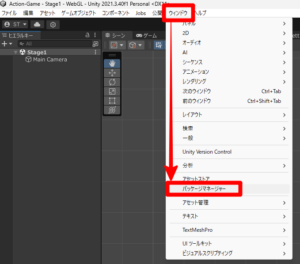
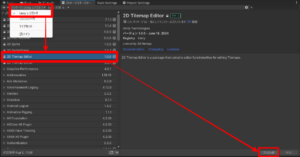
「2D Tilemap Editor」をインストールします。Unity のメニュー「ウィンドウ」⇒「パッケージマネージャー」を選択します。次に、ドロップダウンリストから「Unity レジストリ」を選択し、「2D Tilemap Editor」を選択します。「アンロック」もしくは「インストール」というボタンがあるので、それを押します。
上記の手順後、「ウィンドウ」⇒「2D」の中に「タイルパレット」が表示されます。
Q2. 画像を分割する方法
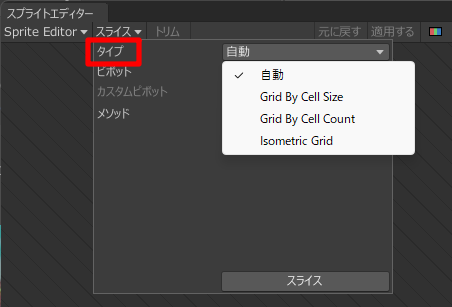
「スライス」を選択します(分割する、という意味ですね)。スライスのタイプを選択することができます。「自動」は、画像の形などを見て Unity 側で画像を自動で分割してくれます。
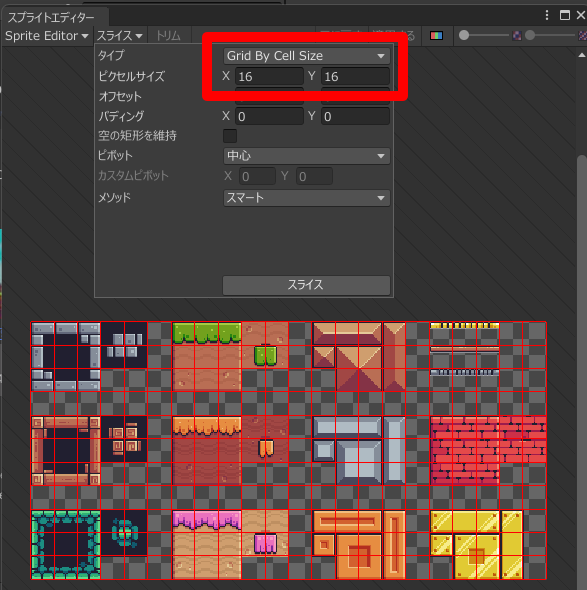
「Grid By Cell Size」を選択すると、ピクセルサイズを指定して画像を分割することができます。分割したら、「適用する」をクリックします。これで画像の分割は完了です。